搭建个人博客 - Hexo+Markdown+Github Pages
参考链接:搭建个人博客 — Hexo+Markdown+Github Pages - 知乎 (zhihu.com)
我是如何创建这个博客的
这个博客使用了Hexo 博客框架+Fluid主题+Markdown文档编写。主要过程包括:
- 安装Hexo博客框架
- 建立博客文件并部署
- 下载并更改主题
- 个性化定制
- 写作方面
为了防止以后需要重蹈覆辙,本篇文章记录了了博客建立的每一步具体操作,可谓“从零开始使用Hexo搭建博客”。此功略亦可供他人参考。
Hexo博客框架安装
Hexo 是一款快速简洁高效的博客框架,可支持本地、远端服务器运行以及使用Github Page功能进行托管,是用于捣鼓自己的笔记和写文章发布的利器。Hexo是基于Node.js的服务,因此首先需要下载Node.js, 以及Git(用于后续拉取文件)。之后的过程,可完全根据Hexo官方建站文档一步步完成。
在使用hexo命令时,请使用windows自带的命令行,而不是power shell。
建立博客文件并部署
可完全根据Hexo官方建站文档一步步完成,建议nodejs版本18以上。
本地部署
安装完毕hexo,此时可以选择一个空文件夹建立博客站点框架,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | |
执行后Hexo将会在
<folder>文件夹建立站点文件。若<folder>为空,将在目前文件夹建立站点。
此时,指定文件夹将会出现如下文件目录:
1 | |
其中,有几个文件极为重要:
_config.yml该文件为网站配置信息,包括网站标题、作者、时间、语言、主题等重要配置和功能。source/_posts/*.mdsource文件夹为博文的资源文件夹,其中的_posts文件夹储存了markdown文件为网站博文。themes文件夹储存了第三方主题。
建立博文
1 | |
此时 /source/_posts 文件夹中建立了 welcome.md 文件。接着运行
1 | |
此时命令行提示

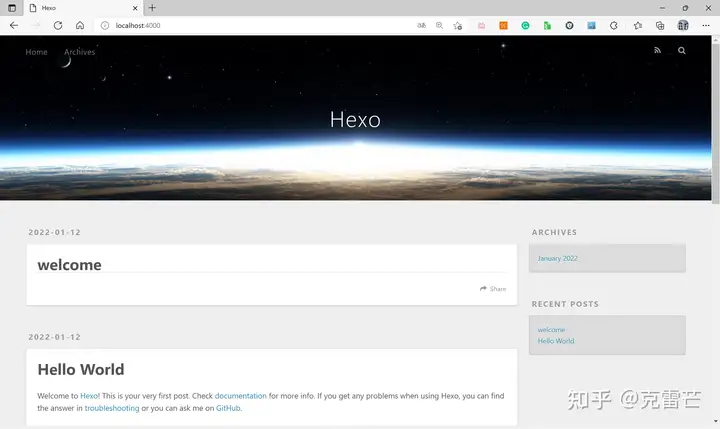
说明网站已成功在本地部署。浏览器访问 http://localhost:4000/ ,显示网站界面如下:

此时网站在本地部署成功!
可在命令行执行Crtl+C 停止网站运行。
Github部署
不推荐用Hexo官方的基于Travis CI的部署方式,虽然自动化程度高但对新手不友好。
可以直接使用基于github pages的部署方式。首先在github账号下建立名为<github 用户名>.github.io(随意名字即可)的仓库(这将是之后的访问网址),可以使用readme.md进行初始化。之后设置ssh登录。在cmd命令行中输入:
1 | |
直接三个回车,不需要密码。这时在 C:/Users/<用户名>/.ssh 文件夹下会建立公钥 id_rsa.pub 文件,将id_rsa.pub 文件中内容全部复制。打开Github Settings keys 页面,新建new SSH key,填写任意title(hexo blog)和刚才复制的公钥信息,并Add SSH key,结果如下:
结果如下:

此时打开Git Bash,输入:
1 | |
显示:

说明ssh设置成功。
不使用ssh登录的方式会导致后续部署失败。
这时回到博客文件夹,在 _config.yml 文件中修改deploy块的信息(这里 zswzy 是我的git用户名,记得修改):
1 | |
deploy信息中的branch值应为github的默认分支。老版本的github默认分支为master,新版本的统一改为了main。最好在github中检查一下默认分支名称。
很多教程中使用了https带头的仓库地址,但这会经常导致Spawn failed的error。解决方法就是使用这里示范的git带头的地址,并且这完美适用于我们前期设定的ssh密钥。
在博客文件夹下打开命令行,安装Git部署插件:
1 | |
最后部署整个博客:
1 | |
此时主目录下出现
1 | |
文件夹,该文件夹与github仓库中的文件一致,为页面文件。此时访问 Github用户名.github.io 即可打开博客网页。
每次部署完,Github通常需要几分钟更新网站,此时多刷新几次网站即可。
下载并更改主题
默认主题为landscape(如上节末尾的图片)。本博客使用第三方Fluid主题,简洁美观。使用第三方主题的基本方法是先下载对应主题(可在Hexo主题网站上找到),将其放入themes 文件夹,之后在_config.yml 文件中的 theme 块更改名字为对应主题。
可以在fluid-dev/hexo-theme-fluid: :ocean: 一款 Material Design 风格的 Hexo 主题 / An elegant Material-Design theme for Hexo (github.com)找到Fluid主题的官方安装教程。
个性化定制
可在hexo以及主题各自的的_config.yml文件中更改各项参数,如作者,封面图片等。这些文件基本是自成说明文档的。
写作方面
使用markdown的写作规范,包含以下功能:
文件头规范
使用— — 的模块,如
1 | |
index_img是在博客主页显示的博文缩略图。banner_img是显示在文章页上方的大图。图片相对路径是从主目录下的source开始算起的。如引用source文件夹下的test.jpg图片,可直接写为/test.jpg。description是在博客首页显示的文章摘要。
也可用链接形式直接使用网络图片。
代码块
可采用
1 | |
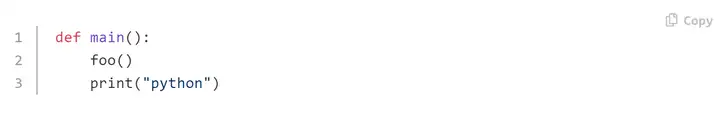
风格的代码模式,如使用python代码:
1 | |
效果如下:

若使用Fluid主题,可以在主题的config文件中开启代码行号显示和一键copy功能。
行间代码使用
1 | |
用两个` 单引号包围起来。
图片
与markdown写作一样,可使用本地或者在线的。
注释块
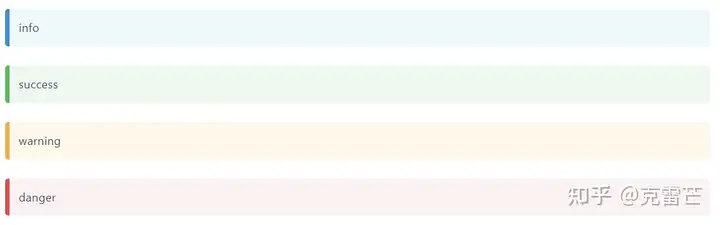
使用bootstrap风格提示块:
1 | |
- [class] : 可选参数。可选值: default | primary | success | info | warning | danger.
- [no-icon] : 可选参数。 Disable icon in note.
- [summary] : 可选参数。 Optional summary of the note.

Latex公式块
使用Fluid主题的Latex公式需要注意公式引擎和渲染器,具体配置过程可以参考这里。
1 | |
$$
Ff = \frac{1}{T}\int_0^T f(x)dx
$$